JSON Objects
JSON Objects
JSON is a lightweight format for serializing object attributes in JavaScript. JSON is the ideal choice for transferring structured data over networks because of it's lightweight nature, large support of 3rd party tools, and huge number of devices that support JavaScript.
The following is an example of a standard Cortex API JSON object. This JSON object example represents a user's cart.
{
"self": {
"type": "application/vnd.elasticpath.cart",
"uri": "/commerce-legacy/carts/<scope>/<cartid>",
"href": "http://www.onlinestore.com/carts/<scope>/<cartid>",
"max-age": 0
},
"links": [
{
"type": "application/vnd.elasticpath.total",
"rel": "total",
"rev": "cart",
"href": "http://www.onlinestore.com/totals/carts/<scope>/<cartid>",
"uri": "/commerce-legacy/totals/carts/<scope>/<cartid>"
},
{
"type": "application/vnd.elasticpath.order",
"rel": "order",
"rev": "cart",
"href": "http://www.onlinestore.com/orders/carts/<scope>/<orderid>",
"uri": "/commerce-legacy/orders/carts/<scope>/<orderid>"
},
{
"type": "application/vnd.elasticpath.links",
"rel": "lineitems",
"rev": "cart",
"href": "http://www.onlinestore.com/carts/<scope>/<cartid>/lineitems",
"uri": "/commerce-legacy/carts/<scope>/<cartid>/lineitems"
}
],
"total-quantity": 0
}
JSON Fields
All JSON object's contain a max-age, self, and links fields. The other data contained in the JSON object will vary depending on the object type. The descriptions below only describe the common elements in the JSON objects.
|
Property |
Description |
|---|---|
|
max-age |
max-age indicates the number of seconds until the object would likely expire. This property is a guide for how long an object should be cached on the client side. A value of zero indicates this object shouldn't be cached. Cortex API does not track each object's expiry time. If a client GETs an item with a max-age of 600 and then GETs the same item ten seconds later, the max-age will still be 600. Cortex API client applications must implement their own system for tracking and maintaining cached objects. |
|
self |
Contains a self-reference to the object. |
|
links |
Contains a collection of links to the resources that have a relationship with the object. For example, a cart object contains a link to the lineitems resource that lists the items in the customers cart, a link to totals resource that shows the total cost of the items in the cart, and a link to the order that is associated with the cart. |
|
type |
Identifies the shape of the JSON object. By knowing the object's type, client developer can expect what data would be contained in the object. |
|
href |
URI link to the resource. |
|
uri |
Shortened version of the resource URI link. |
|
rel |
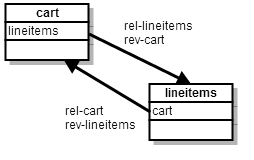
Describes the relationship between the object and the object the link is pointing at. For example, the cart object in the example above has a lineitems link that shows: "rel":"lineitems", "rev":"cart" The "rel":"lineitems" describes the relationship between the cart object and the lineitems link, which is saying these lineitems belong to this cart. The rev describes the reverse relationship, which is like viewing the relationship from the lineitem's perspective. In this case, the rev is cart, which is like the lineitem saying I belong to this cart.
|
|
rev |
rev describes the reverse relationship between the object and object in the link. In the lineitems example above, rev:cart is saying the lineitems in this link belong to this cart. If the rev is not present and you follow the link, the returned object will not have a link back to the original object. |
JSON Values
Values paired to a JSON field can be a single value or an array containing multiple field/value pairings. For example, in GET - a profile the "family-name" field is paired with a single string value, the customer's last name. Also, in the cart example above, the href field is paired with a single string value, the href link. However in GET - an item's price, the "purchase-price" field pairs to an array that contains multiple field/value pairings:
"purchase-price":[
{
"amount": 799.99,
"currency": "CAD",
"display": "$799.99"
}
]
Why pair fields to arrays instead of single values?
In most cases, this is for API extensibility. Some customers, meaning companies that have purchased a license to Cortex API, will customize the API to include extra information in some fields. For example, a customer may want to include details like sale price in the "purchase-price" field, so in this case we return "purchase-price" as an array to allow customers to easily extend the field. Extensions are done through Cortex API's code base.
Another reason to return arrays is often it's the best and easiest way to organize related data, like in the case of "purchase-price" amount, currency, and display are all related.
JSONPath can extract specific data from a JSON object, which can save the client from having to create code to iterate through the JSON object to extract the data they want. For more information on JSONPath, see JSONPath.