Forms
Forms
What is a Form?
Forms are a means to perform actions such as adding an item to a cart, adding a cart to an order, adding an order to a purchase, searching for items, and so on. Forms work by the client GETing the form, filling out the form's fields, POSTing the form to Cortex API, and then receiving Cortex API's response. Responses contain a location header that links to the new resource that was created from the form's details. All forms have the same structure and follow the same workflow, both of which are described in detail below.
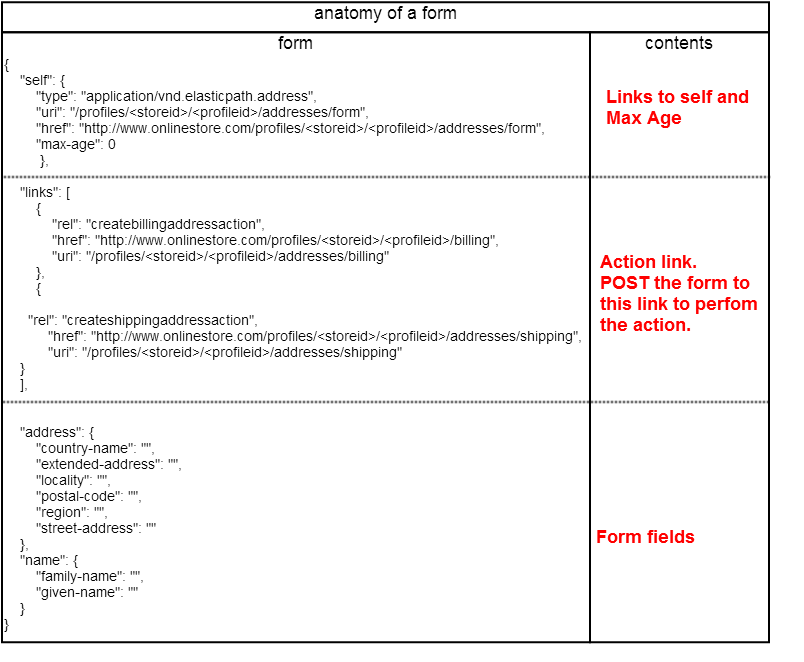
Basic Anatomy of a Form
All forms have the same basic contents: they contain a link to self, form fields to fill out, and a URI to post the form to.
The example below is a create address form.

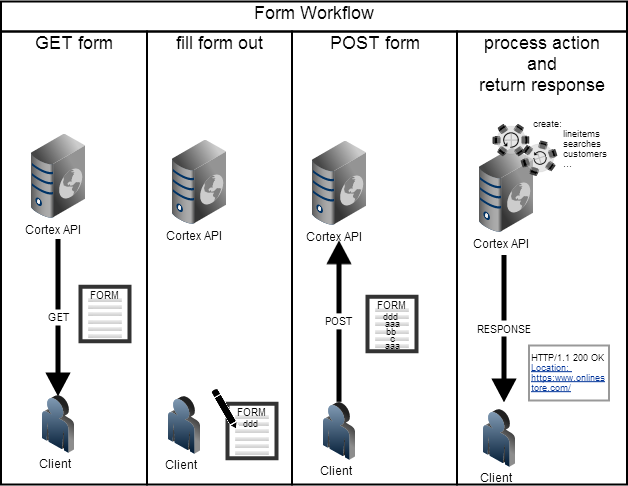
Form Workflow
The image below shows the standard form workflow: the client GETs the form, fills the form out, and then POSTs the form back to Cortex API. Then Cortex API processes the form and sends back a response containing a status code and a link to the new resource that was created from the form's details. For an example of a form being used, see Add an Item to a Cart.

Reduce the number of calls for HTTP POST operations by using ?followlocation. This feature automatically follows the location header response for a POST operation. For more information, see FollowLocation.
Form Examples
This reference section shows examples of Cortex API forms.
Follow the proper workflow when using forms, which is GET the form, fill the form out, and POST the form back to Cortex API. We recommend you do not cache or create a local copy of the form. If Cortex API's forms are updated, your application will break because you are using the cached or locally created form. See Developer Tips for more guidelines on creating client applications.
Address Form
This form creates a new address for a customer. For more information on creating an address, see Add Address to Profile in the Resource Reference Guide.
{
"self": {
"type": "application/vnd.elasticpath.address",
"uri": "/commerce-legacy/profiles/<scope>/<profileid>/addresses/form",
"href": "http://www.onlinestore.com/profiles/<scope>/<profileid>/addresses/form",
"max-age": 0
},
"links" [
{
"rel": "createddressaction",
"href": "http://www.onlinestore.com/profiles/<scope>/<profileid>/addresses",
"uri": "/commerce-legacy/profiles/<scope>/<profileid>/addresses"
}
],
"address": {
"country-name": "",
"extended-address": "",
"locality": "",
"postal-code": "",
"region": "",
"street-address": ""
},
"name": {
"family-name": "",
"given-name": ""
}
}
This form adds an item to your cart. For this form's use-case scenario, see Add an Item to a Cart.
{
"self": {
"type": "application/vnd.elasticpath.cart.lineitem",
"uri": "/commerce-legacy/carts/items/<scope>/<cartid>/form",
"href": "http://www.onlinestore.com/carts/items/<scope>/<cartid>/form",
"max-age": 0
},
"links": [
{
"rel": "addtodefaultcartaction",
"href": "http://www.onlinestore.com/carts/<scope>/default/lineitems/items/<scope>/<cartid>",
"uri": "/commerce-legacy/carts/<scope>/default/lineitems/items/<scope>/<cartid>"
}
],
"quantity": 0
}
Purchase Form
This form submits an order to a purchase. For more information on submitting a purchase, see Make Purchase in the Resource Reference Guide.
A NeedInfo link appears on the form if a condition must be satisfied before the order can be completed. If a Needinfo exists, the purchase form will not have the submitorderaction, so the order cannot be submitted to a purchase. Once satisfying the Needinfos, they are removed from the form and the submitorderaction becomes available.
{
"self": {
"type": "application/vnd.elasticpath.purchase",
"uri": "/commerce-legacy/purchases/orders/<scope>/<purchaseid>/form",
"href": "http://www.onlinestore.com/purchases/orders/mobee/<purchaseid>/form",
"max-age": 0
},
"links": [
{
"rel": "submitorderaction",
"href": "http://www.onlinestore.com/purchases/orders/<scope>/<purchaseid>",
"uri": "/commerce-legacy/purchases/orders/<scope>/<purchaseid>"
}
],
}
Search Form
This form searches for items in your store. For this form's use-case scenario, see Search for Items.
{
"self": {
"type": "application/vnd.elasticpath.search.keyword",
"uri": "/commerce-legacy/searches/<scope>/keywords/form",
"href": "http://www.onlinestore.com/dcapi/searches/<scope>/keywords/form",
"max-age": 0
},
"links": [
{
"rel": "itemkeywordsearchaction",
"href": "http://www.onlinestore.com/dcapi/searches/<scope>/keywords/items",
"uri": "/commerce-legacy/searches/<scope>/keywords/items"
}
],
"keywords": "",
"page-size": 5
}
Customer Registration Form
This form creates a new customer. For more information on creating a customer, see Register New Account in the Resource Reference Guide.
{
"self": {
"type": "application/vnd.elasticpath.account",
"uri": "/commerce-legacy/registrations/<storeid>/newaccount/form",
"href": "www.onlinstore.com/registrations/<storeid>/newaccount/form",
"max-age": 0
},
"links": [ {
"rel": "registeraction",
"href": "www.onlinstore.com/registrations/<storeid>/newaccount",
"uri": "/commerce-legacy/registrations/<storeid>/newaccount"
} ],
"family-name": "\"\"",
"given-name": "\"\"",
"password": "\"\"",
"username": "\"\""
}
Email Form
This form creates a new email for a customer. For more information on creating a customer, see Add Email in the Resource Reference Guide.
{
"self": {
"type": "application/vnd.elasticpath.email",
"uri": "/commerce-legacy/emails/<scope>/form",
"href": "https://www.onlinestore.com/emails/<scope>/form",
"max-age": 0
},
"links": [
{
"rel": "createemailaction",
"href": "https://www.onlinestore.com/emails/<scope>",
"uri": "/commerce-legacy/emails/<scope>"
}
],
"email": ""
}

